Målet med det nye design Vi bestræber os hele tiden på at gøre Ka-ching endnu bedre. Vores User interface har derfor fået en overhaling, så det kan følge med de seneste design standarder, der især udvikler sig hurtigt inden for apps. Målet med redesignet af Ka-ching user interfacet er at løfte det visuelle udtryk og at optimere navigationen. Det er gennemtænkt både til iPad og iPhone, så Ka-ching altid er let tilgængeligt og anvendeligt.
Konsekvent user interface
Med det nye design gør vi os ekstra umage med at holde user interfacet konsekvent. Derfor er der sat design stickersheets op, der skal hjælpe os med at arbejde mere komponent baseret. Det dækker over typografi, spacing, farver, ikoner og UI elementer. Tilsammen giver det en bedre og mere konsekvent oplevelse gennem hele user interfacet.
iOS komponenter
Da vi er en app, der kun er tilgængelig på iOS, så giver det god mening at benytte os af noget af det arbejde, som Apple har lavet til deres produkter. Derfor anvender vi standard iOS komponenter i vores design og udvikling, så vi er opdateret på den seneste udvikling inden for apps, som mange brugere er vant til. Det gør også, at vi i fremtiden hurtigere vil kunne opdaterer dele af UI’et, så det understøtter Apples Human Interface anbefalinger.

Designmæssige overvejelser
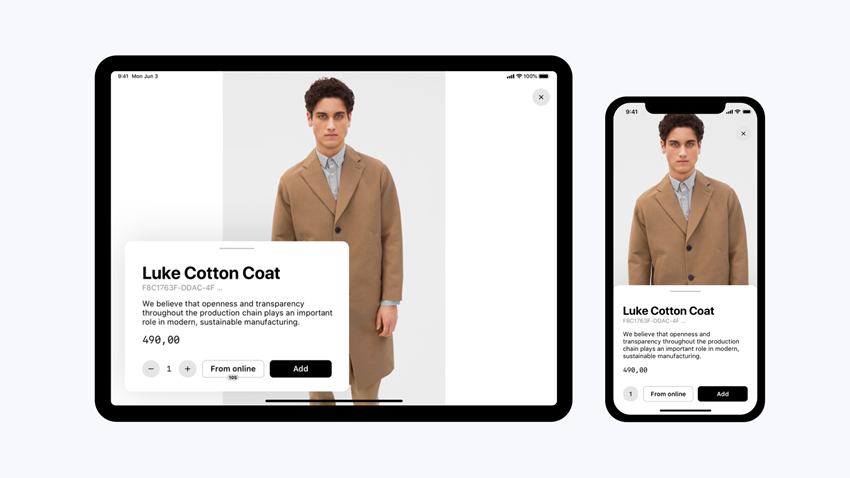
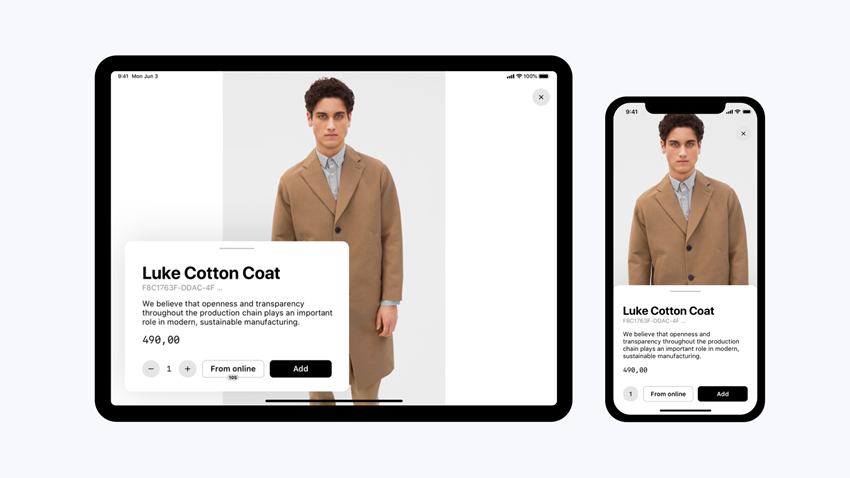
Ka-ching er et værktøj, og derfor har vi gjort det visuelle så simpelt som muligt, så det er vores kunders content der træder frem. Vi vil fremhæve det vigtige og undgå diverse støj, der kan forringe brugeroplevelsen. Det skal være nemt og overskueligt at bruge Ka-ching - derfor er vores vision altid, at det er brugeren og dermed ekspedienten, der er i fokus.
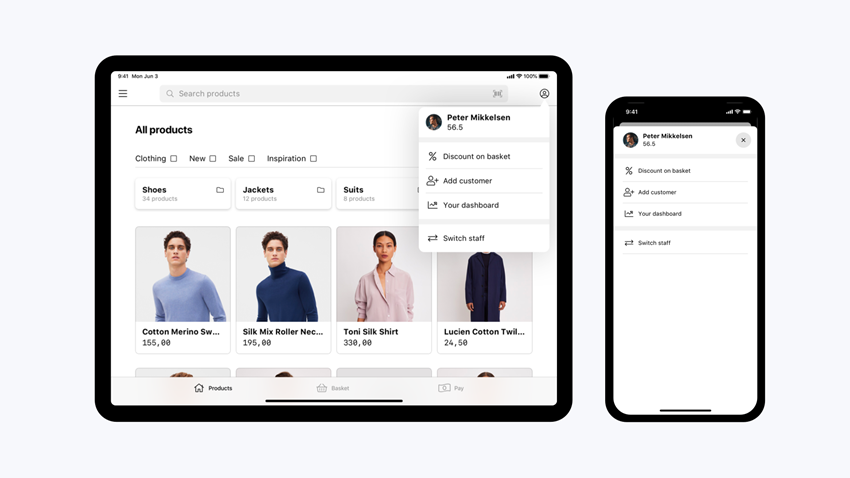
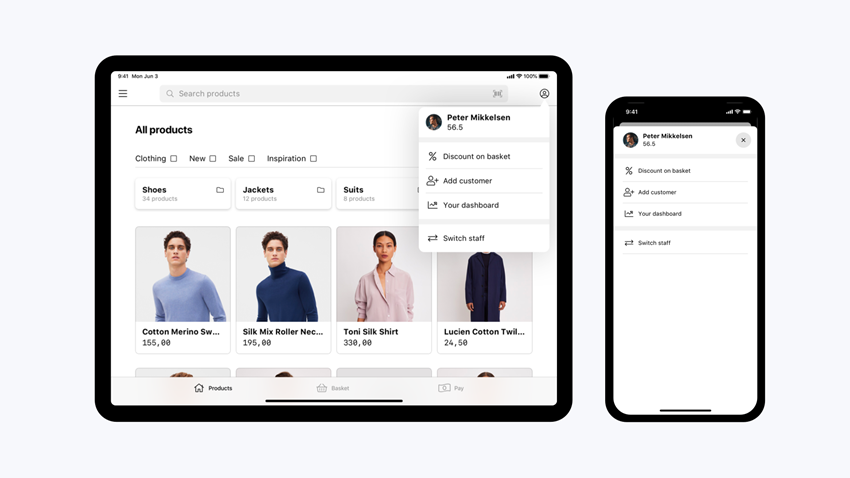
Ekspedient menuen er også blevet nytænkt, hvor den nu sidder oppe til højre for søgefeltet. Det er helt generelt i appen, at vi gerne vil have en skalérbar løsning, som kan rumme nye features ude i fremtiden. Ved dette tilfælde har vi gjort plads til, at vi kan tilføje og gruppere features i en liste.
Bundmenuen er endnu et nyt tiltag i appen. Det er efterhånden blevet standarden i de forskellige consumer apps, og det er også blevet taget godt imod af brugere i verden. Mobilskærme bliver større og større, og det skal vores apps også kunne tilpasse sig til. Vi håber på, at bundmenuen er med til at gøre navigationen i appen mere intuitiv, så man altid ved hvorhenne man er. Det er både muligt at swipe på hele skærmen (som det er muligt nu) for at navigere i appen, men også at trykke på de tre ikoner: Products, basket og pay.

Et UI i udvikling
Bare rolig. Der kommer endnu mere. Vi har været en smule forsinket, men vi arbejder stærkt på at få den sidste del af UI’et. Vi har fokuseret på de tre sider i bundmenuen + kundeprofil + burgermenuen og ekspedientmenuen. Det vil sige, at UI’et i en periode kommer til at have nogle af de gamle UI elementer med, som senere vil blive rullet ud af appen.